
Custom CSS in WordPress – While WordPress offers users thousands of themes to use to launch a website as quickly and easily as possible, it does not disappoint those who would love to use an existing theme and still stand out from the crowd. This is exactly what most web professionals who want to set up their own website do through tweaking the CSS of their WordPress theme or template. Not to mention that custom WordPress themes are a great way for WordPress developers and designers to earn some extra income. If you’re looking for a way to break into this opportunity or just put your own stamp on your WordPress theme, this blog is for you. Let’s explore how to use custom CSS in WordPress.

How to use custom CSS in WordPress:
- Directly in your WordPress admin panel:
WordPress lets you add your own CSS in WordPress to an existing theme to customize its appearance and layout in the following way:
- Log into the admin area of your WordPress website
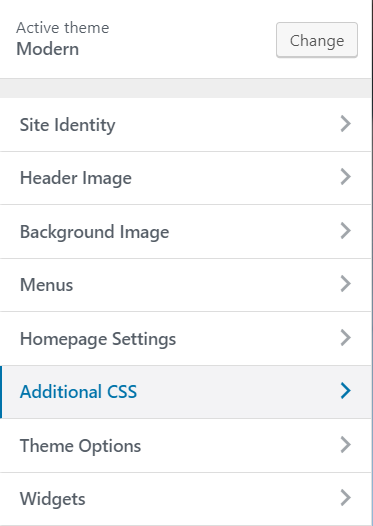
- Go to ‘Appearances’ > ‘Customize’ > ‘Additional CSS ’


TIP : When you use the custom CSS option in WordPress, your modifications are preserved in the event that you decide to switch to another theme and revert again.
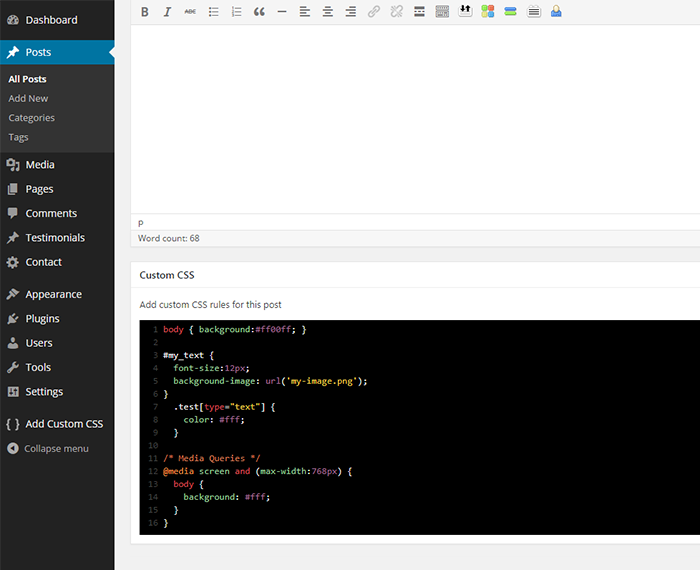
2. Modify your CSS in WordPress through plugins:
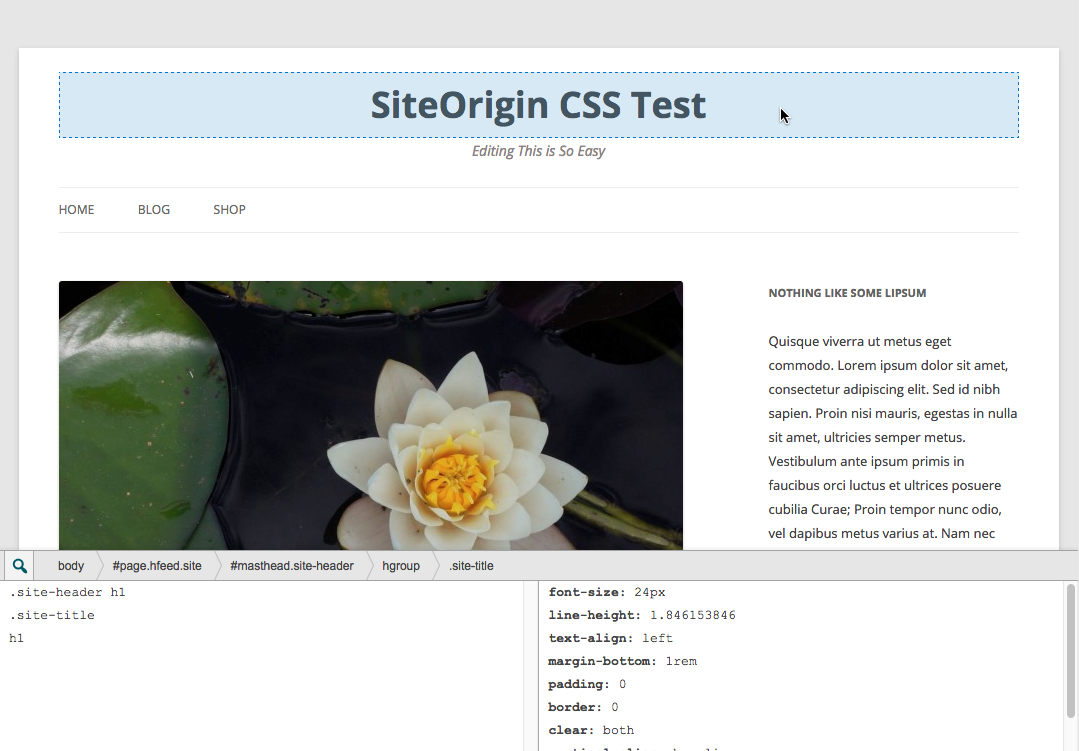
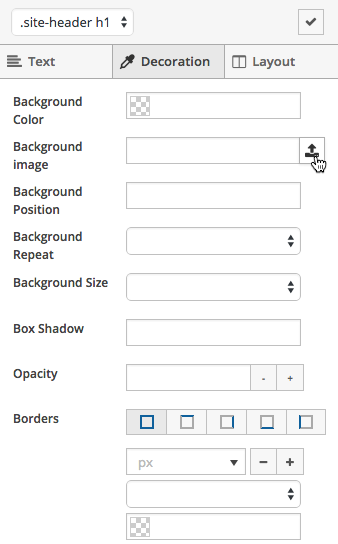
The main attraction of SiteOrigin CSS is the visual controls it provides while editing the CSS of your website. With a 5 star rating from 100+ users and 200,000+ active installations, the plugin seems very well-received by most users.
Cost : None.


This plugin lets you add custom CSS in WordPress selectively to individual parts of your website (such as posts,web pages, etc) or of course to all of it.

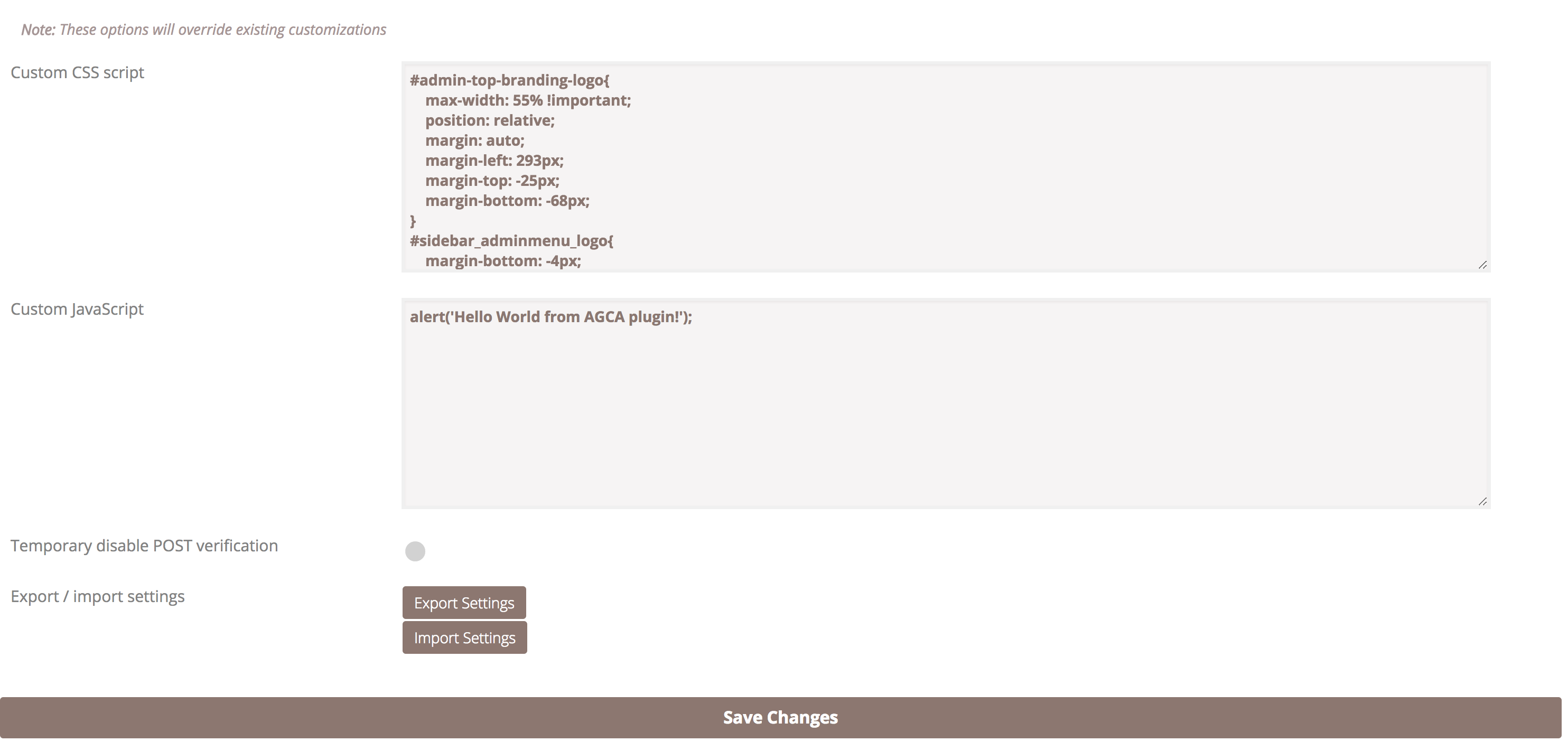
3. Absolutely Glamorous Custom Admin:
Want to customize your WordPress admin dashboard? Use this plugin to tweak that CSS code.
Use this plugin to tweak your admin area including the login page, menu, backend colours, add custom content like images and text and also the tweak the CSS.

More Resources:
If you look at nothing but the resources offered on these 2 pages, you’re good to go !
- Know your sources
- Site Design and Layout
- CSS Generators: Resources to make web design a lot easier!
If you think you need a little more help, check out this CSS tutorial from W3 Schools.
We hope you found this blog on ‘how to use custom CSS in WordPress’ informative. Did you find using a plugin easier or the custom CSS feature in the WordPress admin dashboard? Let us know! Also, if you’re looking for a WordPress Hosting package, check out our WordPress hosting built on the cloud that is designed to deliver the maximum performance for your WordPress website.
